TV8 No 2002-17 -
Multimédia – Question Pratique – 25.01.02
QUESTION PRATIQUE
Informatique, internet,
téléphonie mobile, TV numérique.
Avez vous une bonne question d’intérêt général ?
Envoyez-la-nous ! Nous y répondrons.
« Peut-on
faire soi-même des logos animés, comme un clip ? Et comment
faire défiler une image sur sa page perso ? »
hans.peter@ft-net.fr
 Réaliser sa propre page
perso sur internet est déjà un bel accomplissement. Mais au
début, le résultat risque d’être un peu terne. Alors il
faut améliorer le design de la page, en ajoutant de la couleur
et en animant ses images. blaise.renaud@tv8.ch
Réaliser sa propre page
perso sur internet est déjà un bel accomplissement. Mais au
début, le résultat risque d’être un peu terne. Alors il
faut améliorer le design de la page, en ajoutant de la couleur
et en animant ses images. blaise.renaud@tv8.ch
Des images sur le
web …


Nous avons vu dans
la page Pratique No44 de novembre passé quelles sont les images
utilisées sur internet, et comment les préparer. Leur format
peut être soit JPEG, soit GIF, chacun avec ses avantages et ses
inconvénients. Si les JPEG sont très adaptées pour les
portraits ou les paysages, les GIF le sont plus pour les
graphiques, les captures d’écran et les logos. Bien que
limitées à 256 couleurs, ces derniers satisferont la plupart
des besoins graphiques des pages sur le web.
 … rendues
à la vie
… rendues
à la vie
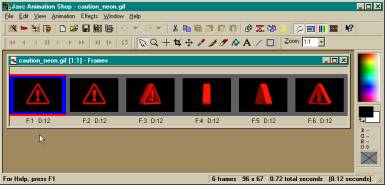
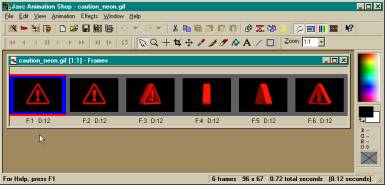
Un
des bons points des GIF est de pouvoir être animés, on a pu le
vérifier en surfant sur le web. Pour créer une telle image, il
faut simplement se rappeler qu’une animation n’est rien
d’autre qu’une séquence d’images rendant compte
de l’effet dynamique souhaité. Le signal
d’avertissement ci-dessus a été dessiné sous différents
angles, afin de composer une rotation sur lui-même. Ces images
sont ‘’mises ensembles’’, comme un film, par
un logiciel spécialisé en montage d’animation. Ici nous
avons Animation Shop de JASC, le compagnon de Paint Shop Pro, le
logiciel bien connu de retouche et de traitement d’images.
Il est possible de varier toute sorte de paramètres, ajustant
durées, vitesses, transitions, couleur de fond, etc. Alors le
triangle, et son point d’exclamation, tourne sur lui-même
indéfiniment, au rythme choisi.

De
la même manière, on pourrait voir le papillon bleu battre des
ailes ou le lapin manger sa carotte ou encore Félix le chat
marcher en se dandinant.
D’un logo qui
passe
Pour
faire défiler une image, on doit intervenir dans le code HTML de
la page, à l’endroit où l’on désire l’effet. Il
faut introduire avec l’éditeur l’instruction
ci-contre, précisément, en remplaçant l’adresse relative
du logo à afficher. Cette instruction est une succession de
balises (tout ce qui est entre <>), qui dit : dans un
paragraphe centré, un espace rectangulaire est créé, de la
largeur de la page, dans lequel le logo se déplacera
continûment de gauche à droite. Après avoir téléchargé la
page modifiée, la page affichera le résultat de cette
modification.
<P><CENTER><MARQUEE
DIRECTION=right>
<IMG SRC=Adresse URL du logo>
</MARQUEE></ CENTER ></P>
La balise <MARQUEE> a
été développée par Microsoft et ne fonctionne que sous
Internet Explorer. Mais après quelques ajustements de
programmation, le même effet peut être obtenu sous Netscape

… à un
défilé animé !
 Cette instruction est aussi
paramétrable (voir les tutoriaux), on détermine les dimensions
et les durées. De plus, l’image peut être un GIF ou un
JPEG, ou un mélange de textes et d’images, fixes ou
animées. Tout est possible ! Alors ce galliminmus se mettra
à bouger, à courir à travers la page, comme cela à été
illustré dans la démonstration ci-dessous.
Cette instruction est aussi
paramétrable (voir les tutoriaux), on détermine les dimensions
et les durées. De plus, l’image peut être un GIF ou un
JPEG, ou un mélange de textes et d’images, fixes ou
animées. Tout est possible ! Alors ce galliminmus se mettra
à bouger, à courir à travers la page, comme cela à été
illustré dans la démonstration ci-dessous.
Adresse
URL
 Jasc Paint Shop Pro et
Animation Shop : http://www.jasc.com/products/psp/
Jasc Paint Shop Pro et
Animation Shop : http://www.jasc.com/products/psp/
Source de graphiques pour le Web ! : http://fr.gograph.com/
Tutorial
pour Animation Shop : http://www.cybernaute.com/francyne.deschenes/PSPmenu.htm
Tutorial pour le défilement : http://www.eobcards.com/tutorial3.htm
Sous Netscape : http://persocite.francite.com/John31/Web/scrol01.htm
Images pour internet
: http://www.optware.ch/papers/tv8/pratique_no44.htm
Démo défilé et animation d’images: http://www.optware.ch/papers/pratique/defilanima.htm
Posez-nous de bonnes
questions !
 Nombre de signes (inclus les
espaces) :
Nombre de signes (inclus les
espaces) :
Question/réponses = 388
Textes = 2750
Adresses = 530
BR –
18.04.02
 Réaliser sa propre page
perso sur internet est déjà un bel accomplissement. Mais au
début, le résultat risque d’être un peu terne. Alors il
faut améliorer le design de la page, en ajoutant de la couleur
et en animant ses images. blaise.renaud@tv8.ch
Réaliser sa propre page
perso sur internet est déjà un bel accomplissement. Mais au
début, le résultat risque d’être un peu terne. Alors il
faut améliorer le design de la page, en ajoutant de la couleur
et en animant ses images. blaise.renaud@tv8.ch

 … rendues
à la vie
… rendues
à la vie

 Cette instruction est aussi
paramétrable (voir les tutoriaux), on détermine les dimensions
et les durées. De plus, l’image peut être un GIF ou un
JPEG, ou un mélange de textes et d’images, fixes ou
animées. Tout est possible ! Alors ce galliminmus se mettra
à bouger, à courir à travers la page, comme cela à été
illustré dans la démonstration ci-dessous.
Cette instruction est aussi
paramétrable (voir les tutoriaux), on détermine les dimensions
et les durées. De plus, l’image peut être un GIF ou un
JPEG, ou un mélange de textes et d’images, fixes ou
animées. Tout est possible ! Alors ce galliminmus se mettra
à bouger, à courir à travers la page, comme cela à été
illustré dans la démonstration ci-dessous. Jasc Paint Shop Pro et
Animation Shop : http://www.jasc.com/products/psp/
Jasc Paint Shop Pro et
Animation Shop : http://www.jasc.com/products/psp/ Nombre de signes (inclus les
espaces) :
Nombre de signes (inclus les
espaces) :